jueves, agosto 31, 2006
Lista de Sitios incompatibles - Documentación Firefox Chile
He aquí una lista de sitios web incompatibles con Firefox "Made in Chile"
Espero no estar en la lista.
martes, agosto 29, 2006
Chiste para linuxeros que hablan ingles

Pharyngula: Si lo entiendes, eres geek
jajajajaja, esta cool ! si las cosas fueran asi en la vida real ...
lunes, agosto 28, 2006
SigT » Plantillas CSS para impresión y 9 consejos
Suele ser habitual tener hojas de estilo en CSS para la presentación de nuestras webs, una de las grandes ventajas de trabajar con XHTML y CSS es la separación de contenido y presentación: Con una plantilla CSS podemos modificar la forma de presentar información sin modificar el contenido.
Vamos a ver un ejemplo de plantilla CSS únicamente para impresión con algunos consejos para aplicar, lo primero es definirla en el documento y aunque podríamos hacerlo añadiendo una línea igual que la siguiente (cambiando screen por print):
Lo vamos a hacer diferente ¿por qué? pues porque algunos navegadores no muestran la hoja para impresión en “Previsualizar impresión” si no es de la siguiente manera dentro de :
Lo importante de esto es que el CSS al cual se le da un media="print" es el de impresión y el media="screen" el clásico para presentación, hay otros cómo por ejemplo media="handheld" para dispositivos de mano (PDA’s, etc) pero estos ya no entran en está entrada.
Ahora solo toca poner lo que queramos en print.css, es hora de los consejos:
- Elimina todo rastro de elementos de navegación: Una vez impreso no sirve de nada un menú, el lector no va a poder pinchar en él por lo tanto elimina todo lo que no forme parte del contenido. Es muy fácil, sólo debes pillar los distintos identificadores y añadirles un
display: none;.#menu, #footer, #cabecera, .contenido-irrelevante {
display: none;
} - Utiliza
pten lugar depx,%oem: Los valores px, %, em, etc., son medidas absolutas para mostrar a un determinado tamaño información en pantalla en lugar de ello utilizapt, recomendación:body {
font-family: Arial, sans-serif;
font-size: 10pt;
} - Utiliza fuentes muy legibles: Lo que con una fuente se lee bien en pantalla, impresa no tiene por que verse igual de bien: Arial, Courier New para ancho fijo, etc., te servirán.
- Utiliza
float:none;: Los elementos flotantes dan problemas con algunas versiones de Mozilla Suite, borra los floats que no necesites o en su lugar utilizafloat: none;. - Especifica el fondo y el color de letra por defecto: Fondo siempre blanco y letra con un buen contraste: negro o similar:
body {
background: #fff;
color: #000;
} - Las tablas salen sin presentación: Por defecto las tablas aparecen sin bordes, si tienes una forma de presentar las tablas en CSS para la web, copia esa parte del código al fichero CSS para impresión. Ésto también se puede aplicar a cualquier elemento.
- Utiliza a[href]:after para mostrar los enlaces. Seis líneas de CSS y los enlaces se mostraran justo a la derecha del texto enlazado entre paréntesis y con un bonito tono azul. Si no recuerdo mal los selectores (:after, :before, etc) no funcionan en IE.
- Puedes hacer lo mismo que en el punto siete pero con el atributo
alt=""de las imágenes. - Resumiendo: Hacer plantillas CSS para impresión es lo mismo que para presentación: Retocar, refrescar la web, “Previsualizar impresión”, ver cambios y empezar de nuevo. Lo único que cambia es que vamos a quitar los elementos de navegación y el código del CSS usado al final sera mucho más corto que en la presentación.
Actualmente tengo pendiente hacer una versión impresa en condiciones pero lo más importante ya está: elementos de navegación fuera, publicidad fuera, arial 10pt +/- para una buena impresión y solamente se muestra logo+artículo.
Referencias y más para leer
Y ya de paso recomiendo “Principios básicos de CSS” en castellano por parte de Tierra de nómadas.
Webmaster Libre » Archivo del weblog » DOMTab: Navegación por pestañas con CSS y DOMscripting

DOMTab nos permite crear estupendas interfaces divididas por pestañas por medio de Javascript no intrusivo.
Aplicar DOMTab a nuestras páginas es francamente sencillo. Primero llama al script desde la cabecera de tu documento
- <script type="text/javascript" src="domtab.js">script>
El código html de nuestra página debe ser algo así,
- <div class="domtab">
- <ul class="domtabs">
- <li><a href="#t1">Test 1a>li>
- <li><a href="#t2">Test 2a>li>
- [... and so on ...]
- ul>
- <div>
- <h2><a name="t1" id="t1">Proof 1a>h2>
- <p>Test to prove that more than one menu is possiblep>
- <p><a href="#top">back to menua>p>
- div>
- <div>
- <h2><a name="t2" id="t2">Proof 2a>h2>
- <p>Test to prove that more than one menu is possiblep>
- <p><a href="#top">back to menua>p>
- div>
- [... and so on ...]
- div>
Tenemos, además, la opción de presentar un enlace donde se mostrarán todos los contenidos en una sola pantalla, por ejemplo para imprimir.
Puedes editar todas las opciones del script ya que todos lo que se espera del HTML son parámentros.
- tabClass:'domtab', // class para activar las pestañas
- listClass:'domtabs', // class de los menús
- activeClass:'active', // class del enlace actual
- contentElements:'div', // elements to loop through
- backToLinks:/#top/, // patrón para buscar enlaces "volver arriba"
- printID:'domtabprintview', // id del enlace para imprimir todo
- showAllLinkText:'show all content', // texto del enlace para imprimir todo
A la hora de dar estilo, tenemos a nuestra disposición tanto las clases e id utilizadas por el script como el resto de recursos a nuestro alcance por medio de CSS:
Mi versión Simpson
melkorcete
 Después de haber dejado claras las bases de una maquetación con estilos, ahora vamos a aprender a hacer un menú solo con XHTML y CSS. La idea es obtener un menú que sin mucha carga de funcionalidad a la página, y sobre todo que sea fácil generarlo vía PHP, utilizando plantillas (que será otra de las cosas que veremos próximamente).
Después de haber dejado claras las bases de una maquetación con estilos, ahora vamos a aprender a hacer un menú solo con XHTML y CSS. La idea es obtener un menú que sin mucha carga de funcionalidad a la página, y sobre todo que sea fácil generarlo vía PHP, utilizando plantillas (que será otra de las cosas que veremos próximamente).Comenzamos como siempre con el XHTML. Definiremos una capa contenedora y dentro una lista sin ordenar. En los elementos
para el titulo del menú.
"contenedor">
- "titulo">
Titulo
- "http://www.melkorcete.com">Elemento 2
- "http://www.melkorcete.com">Elemento 3
- "http://www.melkorcete.com">Elemento 4
- "http://www.melkorcete.com">Elemento 5
La etiqueta
- "titulo">
Titulo
- "http://www.melkorcete.com">Elemento 2
- "http://www.melkorcete.com">Elemento 3
- "http://www.melkorcete.com">Elemento 4
- "http://www.melkorcete.com">Elemento 5
nos va a permitir varias cosas: generalizar los estilos a nivel de fuente, ya que declararemos uno solo para el y así el titulo quedara diferenciado. Además para que los estilos de tipo li:hover no afecten al titulo, crearemos uno que tenga los li:hover igual que el titulo. Eso dará un efecto distinto a los li pero no cambiara el titulo.
Además, para ver aun mas posibilidades añadiremos una imagen transparente de viñeta y en el li:hover pondremos otra del mismo tamaño que si se vera, lo que creara una mayor sensación al usuario (aunque sea demasiado sobrecargado, luego no hay por que usarlo todo, eso como siempre a gusto del consumidor ). Ahora el CSS.
Ahora que ya esta el CSS, es el momento de dejarlo a vuestro gusto: Sin fondos y solo enlaces, solo las imágenes, con otras viñetas... como os plazca, pero con una base como esta.
Os dejo un enlace a un .ZIP con los archivos (.HTML, .CSS y los .GIF).
Artículos Relacionados:
- 25 Ago # Bases de la Maquetación con CSS
- 31 Jul # Unos trucos de CSS
Galeria de imagenes con CSS
Excelente galeria de imagenes con CSS, a mirar el codigo fuente !
Google Office: pisando aún más el césped de Microsoft
Hace poco menos de un año, el anuncio de una conferencia conjunta de los Directores Generales de Sun Microsystems y de Google dispararon los rumores del lanzamiento de un 'Google Office', un entorno vía web donde poder crear y gestionar documentos ofimáticos (correo electrónico, agenda, textos, hojas de cálculo).
Al final todo se quedó en una descafeinada declaración de intenciones de crear juntos productos para competir contra Microsoft, aunque es cierto que Google ha seguido apostando por productos en esa línea (Writely, Google SpreadSheets) y por mejorar OpenOffice.
Sin embargo, el lanzamiento hoy de 'Google Apps for your Domain' ha dejado más en evidencia la estrategia de Google. Hace un par de años contábamos que la compañía estaba pisando el césped de Microsoft a través del escritorio del PC y hoy Enrique Dans, por ejemplo, asegura que el objetivo es ahora "poner al alcance de empresas de cualquier tipo, independientemente de su tamaño, un conjunto de herramientas con la comodidad de una gestión y una fiabilidad probadas", compitiendo directamente con MS Office Live.
Sin embargo, dentro del nuevo servicio presentado hoy no se incluyen el gestor de hojas de cálculo (Google SpreadSheets) ni el editor de texto (Writely), y solamente se incorpora el correo electrónico (Gmail) y la agenda (Google Calendar). ¿Por qué lanza Google algo que todavía no compite frente a frente con 'Office Live' y que realmente se trata de una mezcla de productos sin apariencia uniforme?
Como bien puntualiza Steve Bryant, lo que pretende Google es conocer cómo los usuarios utilizan las herramientas y qué tipo de información gestionan. "Es fácil unificar las aplicaciones con un interfaz similar y un plan de márketing, pero lo que es díficil es conseguir que la gente lo utilice", asegura Bryant recordando palabras del Director General de Google.
"Con 'Google Apps for your Domain' lo que se está haciendo es construir primero las aplicaciones, conseguir que los usuarios las adopten como herramientas de trabajo, juntarlas después y finalmente preocuparse por el márketing", recuerda. Eso es lo que ha venido haciendo Google durante los últimos años: utilizar el atractivo de su marca para, desde Internet, intentar conseguir introducir diversas herramientas (hasta ahora, monopolio de Microsoft) donde poder seguir comercializando su modelo de negocio basado en la publicidad.
Por cierto, según asegura el 'Seattle Post Intelligencer', parece que Google va a adquirir un edificio de 20 plantas y 40.000 metros cuadrados en Seattle (EEUU), muy cerca de la sede central de Microsoft, empresa de la cual ha fichado a varios trabajadores.
Sony T30: cámara digital compacta de 7 megapíxeles | Microsiervos (Gadgets)
La más conocida como «T-30» de Sony es la última versión de la familia de compactas/planas Cybershot T1, T3, T5, T7 y T9, algunas de las cuales todavía se venden. El rango de estas cámaras oscila entre los 150 y 500 euros más o menos, con prestaciones acordes a lo que se paga y a lo recientes que sean los modelos: la T-30 es sin duda la más moderna, cara y con más prestaciones de la familia. Tiene el mismo tamaño que sus predecesoras, realmente pequeñas, y pesa menos de 200 gramos, aunque es un poco más gruesa que otros modelos (24 mm.) La lente está protegida por un tapa que baja que sirve alternativamente también de encendido y apagado. Es bastante cómoda y fácil de manejar y las baterías duran unos 400 disparos sin problemas, así que necesita poca recarga. Su principal característica son los 7,2 millones de píxeles de resolución, que son más que suficientes para las fotos cotidianas y ayudan a compensar el escaso zoom ×3 típico de estas pequeñas ópticas. La pantalla para visualización es de 3 pulgadas, realmente grande y espectacular, tanto para ver cómo quedan las fotos como para apuntar y disparar. Por desgracia no tiene visor pequeño (vendría bien aunque fuera de mentirijilla), así que hay que disparar siempre las fotos en postura «mundo digital» con los brazos estirados.
Las especificaciones técnicas Sony T30 son amplias e inabarcables. Lo que Sony destaca de este modelo es su alta sensibilidad (equivalente ISO 1000) y el super-sistema de estabilización de imagen que permite obtener buenas fotos cuando hay poca luz, la cámara se mueve o tiembla el pulso. Como el ajuste focal, velocidad e ISO son automáticos, resulta fácil aprovecharse de todo ello. También lleva varios programas típicos (retrato, paisarje, acción, etc.) que suelen resultar efectivos. Pero la calidad obtenida en malas condiciones es siempre relativa debido al efecto «entra basura/sale basura». En las pruebas he podido conseguir fotos decentes en condiciones malas, aunque otras salían movidas o borrosas. Comparándolas con la Cyber-shot 717, que aunque más antigua tiene una óptica infinitamente más poderosa (y configurable), se podría decir que cumple bien con su papel. Diría que ofrece un sensor con una óptica decente (equivalente a 38-114, Carl Zeiss Vario-Tessar) y sistemas adicionales de apoyo bastante buenos para lo que pretende ser: una cámara de andar por casa y de llevar a todas partes con las que hacer fotos buenas pero no necesariamente profesionales. Aparte de eso lleva todo el kit típico de funciones como flash, anti ojos-rojos, programas típicos, ajustes de exposición (se pueden hacer HDRs) y otras utilidades varias.
Algunas de las cosas buenas de la T30: Esos generosos 7 megapíxeles que proporcionan mejores fotos, que ocupan unos 3 MB comprimidas en JPEG. Las películas en movimiento: como cámara de vídeo también funciona espectacularmente, grabando a 30 fps en 640×400, una calidad más que razonable (unos 10 minutos con una tarjeta de 1 GB). El macro es impresionante, incluyendo una función de lupa. El gran visor, una maravilla también, que hasta tiene opciones para hacer pases de fotos con música. También resultan muy efectivos y se agradecen los tiempos de respuesta: poco más de un segundo (1,3) para encenderse y estar lista; una fracción de segundo (1/10) sin apenas retardo entre disparar la foto y lo que se captura en realidad (en otras cámaras es mucho más lento y hay que andar «adivinando» y calculando, debido al retardo).
Lo peor de la T30: Tradicional tacañería de Sony (¡parecen Apple!) en un producto que puede considerarse caro (~500 €): ¡viene sin memoria y sin funda! Los 50 MB de memoria interna son testimoniales y de poco sirven, por lo que hay que añadirle Memory Sticks. La opción recomendable de 1 GB cuesta unos ~70-80 €. Por suerte sirven los Duo y Pro Duo que también funcionan en la PSP, y son muy rápidos en lectura y escritura. Falta de posibilidades de configuración: algunas funciones no se pueden programar, como los ajustes de velocidad, foco o sensibilidad, fuera de los pre-programas (podrían hacer el software más flexible), y todo ello está un poco escondido en los menús, porque la cámara tiene pocos botones. Lío de cables: como también es habitual en Sony, lleva baterías, conectores y cables diferentes a otros modelos y no-estándar. Lo del cable es especialmente triste: en vez de un conector USB 2.0 típico como en otros modelos, lleva un conector especial y un complejo cable de entrada/salida que entre otras cosas incorpora el USB. O llevas el cable a todas partes o necesitas un lector de memorias externo (mejor alternativa). La batería también debe recargarse en una base especial.
En conjunto, la T30 es una muy buena cámara. La calidad de imagen, fotos, vídeo es estupenda, los automatismos y ayudas muy buenos, los tiempos de respuesta difíciles de mejorar, la interfaz sencilla y agradable. Hace muy bien su trabajo y puede calificarse de buena compra. Sony podía haber creado la cámara perfecta de cinco estrellas si se dejara de tacañerías e incorporara una memoria digna, un conector/cable estándar, una funda aunque fuera de tela y le hiciera dos o tres mejoras al software y que por ejemplo se pudiera recargar por USB. Con todo eso y un precio un poquito más ajustado sería sin duda una cámara personal «de gama alta» candidata a superventas.
Algunas fotos con la T-30: Bomberos en acción, A través de las ventanas y en alta resolución, 3072×2304 (se pueden ver en Flickr con la opción «See Different Sizes», menú de la derecha): Autopista y Puerta de Hierro.
Algunas otras reseñas y pruebas de gente que ha podido probar la Sony T-30
- Sony DSC-T30, toma de contacto en QuéSabesDe.
- Review de la DSC-T30 en FlashLed, inlcuye vídeo demo.
- Sony Cyber Shot DSC-T30 en CNET (7,6 sobre 10), incluye vídeo.
- Sony Cyber-shot T30 Review en Digital Camera Tracker.
Tarantinospain | Microsiervos (Películas / TV)
Tarantinospain es un nuevo blog sobre todo lo que rodea a Quentin Tarantino y sus películas, que a pesar de llevar poco tiempo está lleno de algunas historias jugosas. Resulta que existe, por ejemplo, un videojuego sobre Reservoir Dogs, película de la que pronto se editará el DVD 15 aniversario para coleccionistas y de la que han recuperado el trailer original. En el blog también publican de vez en cuando grandes frases de los personajes de las películas de Tarantino, algunas de las cuales sólo pueden ser supercalificadas como verdaderas y míticas leyendas clásicas del mundo de los diálogos de cine. También hay una de las secuencias de Rasca y Pica en Los Simpson titulada Reservoir Cats, parodiando el original, y se puede encontrar un enlace al guión original completo de Abierto hasta el Amanecer.
Top 10 de aplicaciones web para bloggers | tufuncion.com
Este mi top 10 de aplicaciones imprescindibles para un blogger, la gran mayoría de ellas son de uso diario, estas aplicaciones facilitan mucho la tarea de actualización en un blog.
Top 10 aplicaciones Web

 Si eres uno de los pocos que aún no utiliza Firefox no tardes mucho tiempo más y comienza a utilizarlo, yo y muchos cómo yo hemos utilizado Internet Explorer durante años y realmente Firefox es mucho mejor, mucho más versátil.
Si eres uno de los pocos que aún no utiliza Firefox no tardes mucho tiempo más y comienza a utilizarlo, yo y muchos cómo yo hemos utilizado Internet Explorer durante años y realmente Firefox es mucho mejor, mucho más versátil. Disfruta de sus pestañas y de la compatibilidad con la mayoría de tecnologías webs no olvides personalizarlo a tu gusto con sus extensiones.
 Del.icio.nos permite salvar nuestros marcadores en sus servidores, lo que hace posible que estos mismos sean accesibles desde cualquier ordenador que tenga Internet, puedes inviatar a nuevos usuarios a ver tus marcadores y del mismo modo puedes ver cuales son los más populares. Ya no tendrás que volver a importar nunca más tus favoritos.
Del.icio.nos permite salvar nuestros marcadores en sus servidores, lo que hace posible que estos mismos sean accesibles desde cualquier ordenador que tenga Internet, puedes inviatar a nuevos usuarios a ver tus marcadores y del mismo modo puedes ver cuales son los más populares. Ya no tendrás que volver a importar nunca más tus favoritos.
 Hay muchas herramientas para copntrolar y analizar tu tráfico pero personalmente esta es mi elección con herramientas realmente útiles similares a las de Google Analytics o Sitemeter, estás últimas tambien son realmente potentes.
Hay muchas herramientas para copntrolar y analizar tu tráfico pero personalmente esta es mi elección con herramientas realmente útiles similares a las de Google Analytics o Sitemeter, estás últimas tambien son realmente potentes.
 Instant Domain Search es una excelente aplicación para comprobar qué dominios estás libres, una aplicación simple rápida y potente.
Instant Domain Search es una excelente aplicación para comprobar qué dominios estás libres, una aplicación simple rápida y potente.
Si lo que andabas buscando es un dominio de internet para tu próximo proyecto, tendrás que echarle un vistazo a esta otra aplicación hecha con AJAX. Instant Domain Search, nos permite ver la disponibilidad de los dominios mientras vamos introduciendo el conjunto de letras que conforman el dominio.
 Esté blog en concreto no es un wordpress pero este famoso CMS es un sistema de publicación personal, que cuida la estética, la usabilidad y la compatibilidad con estándares. Es un sistema de bitácora fácil de usar, bonito y compatible con la nueva generación de navegadores.
Esté blog en concreto no es un wordpress pero este famoso CMS es un sistema de publicación personal, que cuida la estética, la usabilidad y la compatibilidad con estándares. Es un sistema de bitácora fácil de usar, bonito y compatible con la nueva generación de navegadores.
 Para poder manejar las suscripciones de nuestros usuarios. Zookoda es esa herramienta específicamente diseñada para los bloggers que nos permitirá enviar los titulares de las últimas entradas diariamente, semanalmente o mensualmente hacia las cuenta de correo de nuestros visitantes.
Para poder manejar las suscripciones de nuestros usuarios. Zookoda es esa herramienta específicamente diseñada para los bloggers que nos permitirá enviar los titulares de las últimas entradas diariamente, semanalmente o mensualmente hacia las cuenta de correo de nuestros visitantes.
 Snipshot es una aplicación online de edición de fotografías. Puedes ampliarlas, reducirlas, girarlas, recortarlas y cambiar algunos atributos como brillo, contraste o saturación.
Snipshot es una aplicación online de edición de fotografías. Puedes ampliarlas, reducirlas, girarlas, recortarlas y cambiar algunos atributos como brillo, contraste o saturación.
El resultado lo puedes guardar en varios formatos (GIF, JPEG, PDF, PNG, PSD y TIFF) o subirlo directamente a tu cuenta de flickr. Esto último le resultará especialmente interesante a quien use flickr para guardar las imágenes de su blog o página web, ya que las puede ir subiendo facilmente según las encuentra por la red.
 Flickr un servicio para compartir fotografías combinando innovaciones tecnológicas, una red social y una comunidad que sigue creciendo. Es un servicio desarrollado por Ludicorp (empresa creada en el año 2002) y que gracias a su popularidad ha llamado la atención de los gigantes de internet siendo adquirida por Yahoo! hace algun tiempo.
Flickr un servicio para compartir fotografías combinando innovaciones tecnológicas, una red social y una comunidad que sigue creciendo. Es un servicio desarrollado por Ludicorp (empresa creada en el año 2002) y que gracias a su popularidad ha llamado la atención de los gigantes de internet siendo adquirida por Yahoo! hace algun tiempo.
 Es un motor de búsquedas para blogs, organizado mediante tags puedes encontrar cualquier tipo de información que este alamacenada en sus servidores, puedes de igual modo ver un ranking de popularidad de los blogs registrados.
Es un motor de búsquedas para blogs, organizado mediante tags puedes encontrar cualquier tipo de información que este alamacenada en sus servidores, puedes de igual modo ver un ranking de popularidad de los blogs registrados.
Espero que estos enlaces y sus correspondientes explicaciones os hayan sido útiles, comentar aquellas aplicaciones que sean dignas de pertenecer a este ranking.
sábado, agosto 26, 2006
Bases de la Maquetacion con CSS
 Hablando con un compañero del trabajo que me pregunto como usar capas para un determinado diseño, se me ocurrió escribir sobre unas cuantas propiedades de CSS que se usan habitualmente en los diseños y que hay que tener bastante claras.
Hablando con un compañero del trabajo que me pregunto como usar capas para un determinado diseño, se me ocurrió escribir sobre unas cuantas propiedades de CSS que se usan habitualmente en los diseños y que hay que tener bastante claras.float: [left|right|none];Permite que el elemento afectado flote literalmente hacia donde se le indique. Equivaldría alalign=[left|right]de HTML pero, a diferencia de este, afecta a cualquier elemento, no solo texto o imágenes.clear: [none|left|right|both];Especifica si un elemento permite tener otros elementos flotando a su alrededor. Si utilizas por ejemplo elclear: left;si encuentra algún elemento flotando a su izquierda se situara justo debajo de el. Equivale al
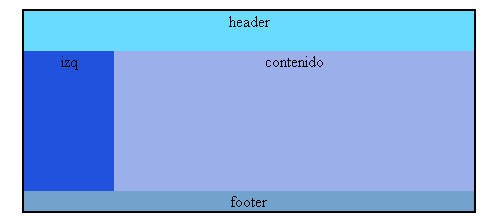
Tras esto, vamos a hacer un pequeño ejercicio de práctica. La idea será crear el clásico esquema de header, menú izquierdo, contenido y footer a base de XHTML y CSS. El resultado será el de la imagen que os pongo a continuación.

Comenzamos con el código XHTML de las capas.
Nada fuera de lo común. Declaramos un contenedor y anidamos dentro cuatro capas, que harán la función de header, menú, contenido y footer. Después, comenzaremos con los estilos uno a uno, explicando para que es cada uno de ellos (Haremos el contenedor con unas mediadas pequeñas al principio por comodidad, luego si agrandas el contenedor al 100% todo se moverá en proporción. Ventajas del CSS >:] ).
margin
padding
.
display
position
width
height
top
left
border
text-align
vertical-align
// Header o Cabecera
.
display
width
height
background-color
float
.
display
width
height
background-color
float
.
display
width
height
background-color
float
.
display
width
height
background-color
float
clear
A partir de aquí solo quedaría ir llenando con más elementos las capas que hemos creado. Es una forma absolutamente dinámica de maquetar, puedes usar además márgenes a tu gusto para separarlas, imágenes de fondo, lo que sea ya de cara a estética. Y al igual que este modelo, se pueden hacer mas jugando con los porcentajes para usar tres columnas en vez de dos. Eso ya queda a gusto del consumidor.
viernes, agosto 25, 2006
Mouse Digital - Guía para comprar el PC perfecto
Muy buen artículo de mouse.cl, del siempre clever Christian Leal, una guía para comprar el PC que necesitas, sin gastar de más.
Ribosomatic | Ejemplos
Un excelente sitio para quienes estamos empezando con esto de la Web2.0 , explicado de manera simple y con ejemplos super claros.
Sistemas para crear blogs en PHP
Hasta hace poco estuve usando Wordpress, pero cuando traté de agregar Google Adsense me mando ... lejos :)
Es por eso que he vuelto a Blogger, y para mi sorpresa me di cuenta de que tengo PageRank.
Algo que pude constatar, eso si, es que en Wordpress mis post tenían mejor indexación, probablemente xq en Blogger no tenemos sistema de "tags" (ojala que pronto de pongan a tono con el tema), vamos Google, tu siempre puedes.
En fin, aca les dejo un link con una lista de blogs para que instalen en sus hosting, yo personalmente sigo prefiriendo WordPress , pero cuando le puedo meter mano al codigo fuente
Validar la extensión de un archivo a subir con Javascript
En este artículo vamos a mostrar como validar la extensión de un archivo mediante Javascript. Tenemos un formulario con un campo file y cuando se va a enviar el archivo, se realiza una comprobación para ver si la extensión está entre las permitidas. Si lo estuviera, se realiza el envío del formulario para hacer el upload del fichero.
En este script sólo se realiza la comprobación de la extensión, en ningún caso la recepción del fichero y su almacenamiento en el servidor, pues con Javascript no podemos realizar esas acciones, ya que es un lenguaje que se ejecuta en el cliente y no tiene acceso al servidor para hacer un upload.
En este ejemplo vamos a definir un formulario con un campo file y un botón de enviar que llama a una función, que será encargada de comprobar si la extensión está permitida y submitir el formulario si todo es correcto. El formulario sería el siguiente:
Ahora veremos la función comprueba_extension() que recibe una referencia al formulario y la ruta del archivo que deseamos subir desde dentro de nuestro ordenador. La función realizará una serie de comprobaciones que veremos a continuación. El código será el siguiente:
function comprueba_extension(formulario, archivo) {
extensiones_permitidas = new Array(".gif", ".jpg", ".doc", ".pdf");
mierror = "";
if (!archivo) {
//Si no tengo archivo, es que no se ha seleccionado un archivo en el formulario
mierror = "No has seleccionado ningún archivo";
}else{
//recupero la extensión de este nombre de archivo
extension = (archivo.substring(archivo.lastIndexOf("."))).toLowerCase();
//alert (extension);
//compruebo si la extensión está entre las permitidas
permitida = false;
for (var i = 0; i < extensiones_permitidas.length; i++) {
if (extensiones_permitidas[i] == extension) {
permitida = true;
break;
}
}
if (!permitida) {
mierror = "Comprueba la extensión de los archivos a subir. \nSólo se pueden subir archivos con extensiones: " + extensiones_permitidas.join();
}else{
//submito!
alert ("Todo correcto. Voy a submitir el formulario.");
formulario.submit();
return 1;
}
}
//si estoy aqui es que no se ha podido submitir
alert (mierror);
return 0;
}
Lo primero que hacemos es definir un array con las extensiones permitidas para hacer el upload. También definimos una variable llamada mierror, donde vamos a guardar el texto explicativo del error, si es que se produce.
Luego comprobamos si hemos recibido una ruta del archivo. Si no hay tal ruta, se define el error correspondiente "No has seleccionado ningún archivo". En caso contrario es que tenemos una ruta, con lo que vamos a buscar el nombre del archivo.
La ruta que podemos recibir puede tener una forma como esta:
C:\directorio\otro directorio\archivo.doc
De la ruta nos interesa obtener sólo la extensión del archivo. Por lo que vamos a obtener la parte que hay después del último punto. Esto se hace utilizando varios métodos de los objetos string de javascript:
extension = (archivo.substring(archivo.lastIndexOf("."))).toLowerCase();
Simplemente estamos seleccionado la parte del string que hay después del último punto. Y estamos pasándo la extensión a minúsculas, por si acaso estuviera escrita con mayúsculas.
A continuación, para comprobar si esta extensión está entre las permitidas hacemos un bucle for, que recorre todo el array de extensiones permitidas y las va comparando a la extensión que hemos recortado del nombre del archivo. En el momento que encuentra una coincidencia se sale del bucle y pone la variable boleana permitida a true. Si no encontrase coincidencias esa variable boleana quedaría como false.
Luego se comprueba la variable boleana permitida. Si está en false es que no se permite la extensión, entonces defino el correspondiente error. Si estaba a true es que la extensión figuraba entre las permitidas, entonces se envía el formulario y se sale de la función.
Al final de la función se muestra el posible error que se haya detectado. Sólo se mostrará el error si no se llegó a mandar el formulario, porque si se hubiera enviado, se habría salido anteriormente de la función.
Esperamos que esta validación haya sido de utilidad. Se puede ver en funcionamiento en una página aparte.
jueves, agosto 24, 2006
Vi copiando entre archivos
VI es un editor muy poderoso. Supón que quieres copiar las líneas 1-10 y 23-77 del archivo A y copiarlas el archivo B al mismo tiempo, ¿cómo lo hacemos?. Aquí te daré el truco que hace esto:
- Pon el cursos en la línea número 1
- Presiona ESCAPE
- Presiona Shift " (Shift comillas dobles)
- Presiona a
- Presiona 10yy (el número de líneas que quieres copiar)
- Ahora pon el cursor en la línea 23
- Presiona ESCAPE
- Presiona Shift " (Shift comillas dobles)
- Presiona b
- Presiona 55yy (el número de líneas que quieres copiar)
Ahora las primeras 10 líneas han sido copiadas en el buffer "a" y las siguientes 55 líneas han sido copiadas al buffer "b"
- Ahora presiona " : " (DOS PUNTOS) para tener el prompt de vi.
- Tipea e "nombre del archivo de destino"
Una ves ingresado el nombre del archivo de destino anda a la línea que quieres copiar las primeras 10 líneas del buffer "a".
- Presiona ESCAPE
- Presiona Shift " (Shift comillas dobles)
- Presiona a.
- Presiona p.
Las primeras 10 líneas del buffer "a" fueron insertadas
Ahora anda a la línea donde el resto de las 55 líneas del buffer "b" serán insertadas
- Presiona ESCAPE
- Presiona Shift " (Shift comillas dobles)
- Presiona b.
- Presiona p.
Las restantes 55 líneas in el buffer "b" fueron insertadas.
Traducción del Tips del día hoy en Unix Guru Universe - For Unix Admins, By Unix Admins
Extensiones Firefox (II)

Empezamos con la URL Params. Esta destinada a debuguear los
$_POST y $_GET de cara a encontrar fallos durante la programación. Aunque también permite mostrar que datos se envían en otras webs tras pulsar un botón o acceder vía enlace. Muy útil de cara a optimizar la seguridad de la web o para simplemente ayudar en la elaboración de formularios.
De cara al diseño de la página, esta extensión se vuelve casi imprescindible. La IETab emula en una pestaña de Firefox el motor de Internet Explorer y su hoja de estilos. Así no tendrás que andar cambiando entre exploradores para diseñar. Puedes ver la página activa directamente pulsando en el botón, o abrir un vínculo en una pestaña nueva de IETab. Más cómodo imposible ¿verdad?

Capturar un color que nos haya gustado mientras navegábamos ya no será una lata. Ni capturas, ni software, ni mucho menos. Colorzilla permite usar la clásica herramienta de cuentagotas para seleccionar el color elegido. Después veremos los datos en la barra de estado, aunque tiene una opción para ahorrarnos más tiempo aun. Si ya tienes un color seleccionado y pulsas con el clic derecho en el icono de la extensión, te aparecerá un menú contextual con la opción de copiar el color al portapapeles con diferentes formatos (RGB, Hexadecimal, sin almohadilla...). Rápido y útil.
Descargar URL Params : enlace.
Descargar IETab : enlace.
Descargar Colorzilla : enlace.
Añade un botón de tu blog en la barra de Google
Puedes ofrecer a tus lectores la posibilidad de añadir un botón de tu blog en la barra Google. Con él pueden ir directamente a tu sitio, realizar búsquedas en tu blog, o comprobar tus últimos posts añadiendo el feed al botón.
El proceso es bastante sencillo.
En primer lugar debes de tener la barra de Google instalada claro. Una vez que la tengas y si dispones de un cuadro de búsqueda de Google, debes hacer clic con el botón derecho en él y luego pinchar en “Generar búsqueda personalizada”.
Bien, lo siguiente es pinchar en Añadir y luego Aceptar. El botón se añadirá a tu barra, pero con un pequeño inconveniente, el icono será el de Google, por lo que debemos de crear uno propio.
Para ello deberás crear un icono para tu blog. Te vale, si tienes, el favicon de tu web. Si no, puedes crear uno con cualquier extensión, .jpg, .gif, .png. Una vez que lo tengas deberás codificarlo en texto ASCII mediante base64. No te asustes, eso lo puedes hacer aquí, simplemente cargas el archivo, pinchas en “Convert the source data” y lo convierte. El texto que te ofrece como resultado debes copiarlo.
Una vez que hemos hecho todo esto, debes pinchar en “Configuracion” de la barra de Google, luego en Opciones y después en la pestaña de Botones.
Marcas el botón de tu blog, pinchas en Editar y luego en “Usar editor avanzado”.
Se te abrirá una nueva página con un cuadro de texto. El código de tu icono debes pegarlo entre las etiquetas
Ahora solo tienes que pinchar sobre “Guardar en la barra de Google” y comprobar como aparece el icono que has creado.
Pero, no vamos a dejarlo ahí, vamos a añadir también tu feed como opción en el botón, simplemente debes añadir esto después la etiqueta
Sustituyendo ese feed por el tuyo. Volvemos a guardar como antes y podrás comprobar que ahora tu botón es despegable y que además muestra tus últimos posts.
Ahora sólo nos quedan dos cosas por hacer para poder ofrecer a los lectores la posibilidad de añadir tu botón a su barra de Google.
En primer lugar debes de guardar una archivo .xml con el código. Es decir, el código que hemos modificado antes para añadir el icono y el feed. Lo copias y creas un archivo xml que debes albergar bajo tu dominio del estilo :
http://www.
En segundo lugar, crear un enlace para poder añadir el botón con tan sólo un clic:
http://toolbar.google.com/buttons/add?url=http://www.
Ejemplo: éste sería el de BlogMundi: Añadir BlogMundi a la barra Google.
Debes saber también que los botones personalizados en la barra Google sólo son compatibles con Internet Explorer.
Eso es todo, por otra parte, quizá deseas añadir tu botón a la Galería de Botones de Google.
Las posibilidades de añadir funcionalidades a tu botón son variadas pero, eso te toca investigarlo a ti.
JavaScript Lint: Limpia de errores tus scripts
Con Javascript Lint podrás comprobar todo tu código Javascript en busca de errores comunes sin necesidad de abrir la página en un navegador.
El programa está basado en el motor de Javascript de Firefox, con lo que, además de buscar errores puede también mostrar advertencias sobre prácticas no recomendables.
Javascript Lint está disponible para Windows y Linux. Además, es muy versátil y te permite utilizarlo de diversas formas:
- Puedes integrarlo en tu IDE
- Ejecutarlo desde el explorador de windows
- Utilizar la línea de comandos
- Integrarlo en algún programa para Windows
- Hacerlo correr desde una página PHP
Javascript Lint: http://www.javascriptlint.com
Demo Online: http://www.javascriptlint.com/online_lint.php
martes, agosto 22, 2006
Dynamic Drive al rescate
Está en inglés pero es bastante intuitivo, les dejo el link aca http://www.dynamicdrive.com/dynamicindex1/switchmenu.htm
Extensiones Firefox para programadores Web
via TuFuncion.com
Muy buen artículo, hay muchas extensiones que ni conocía, por supuesto, usa firefox y tendrás el poder, jajajajaja. muy interesante …
HTML Validator (http://users.skynet.be/mgueury/mozilla/) – Válida páginas webs con el estándar W3C con un simple checkbox en la esquina inferior derecha, podrás comprobar de una manera sencilla y visual si la página está validada, contienen warnings o no esta validada.
FireFTP (https://addons.mozilla.org/firefox/684/) – Está plataforma libre y segura proporciona acceso a sevidores FTP. No necesitaras un software externo a tu navegador para conectarte a tus cuentas FTP.
Professor X (https://addons.mozilla.org/firefox/2823/) – Permite ver el código fuente sin necesidad de tener que dirigirte al menu del navegador.
NikkelWHOIS (https://addons.mozilla.org/firefox/2646/) – Comprueba la información correspondiente al WHOIS de cualquier página haciendo click en un pequeño botón incrustado en tu barra de navegación.
IE Tab (http://ietab.mozdev.org) – Harto de comprobar una y otra vez la compatibilidad de tus páginas en los distintos navegadores… Esta es tu solución podrás testear tus páginas en diferentes pestañas dentro de tu Firefox.
FireBug (https://addons.mozilla.org/firefox/1843/) – Avanzada consola debugger que permite comprobar el estado de código JavaScript, CSS, HTML y Ajax.
Codetech (https://addons.mozilla.org/firefox/1002/) – Editor web con cierto parecido a Dreamweaver. Increible extensión para desarrolladores que no quieren desembolsar el precio de una licencia de Dreamweaver.
SEO for Firefox (http://tools.seobook.com/firefox/seo-for-firefox.html) – Resultados de búsquedas en Google y Yahoo, incluyendo pagerank, tiempo de página, ranking Alexa, WHOIS y algunas características más.
Añade tambien enlaces a servicios como Google Trends, Google Traffic Estimator, y Overture View Bid tool.
Yet Another Window Resizer (https://addons.mozilla.org/firefox/2498/) – Permite redimensionar la resolución de pantalla de tu navegador sin necesidad de configurar los valores de pantalla de Windows.
AdSense Preview (https://addons.mozilla.org/firefox/2132/) – Vista pervia de el estado de tu cuenta Adsense.
Screen grab (https://addons.mozilla.org/firefox/1146/) – Toma un pantallazo de una página y lo guarda como imagen, gran rendimiento acompañandolo con el uso de Photoshop.
Server Spy (https://addons.mozilla.org/firefox/2036/) – Indica el tipo de servidor de la página (Apache, IIS, etc.).
RIDE-ME un IDE para Ruby on Rails en Windows
 RIDE-ME es un entorno de desarrollo de Rails para Windows. Enfocado principalmente a los desarrolladores en proceso de migración de una plataforma de programación de Microsoft.
RIDE-ME es un entorno de desarrollo de Rails para Windows. Enfocado principalmente a los desarrolladores en proceso de migración de una plataforma de programación de Microsoft. 
RIDE-ME es software libre publicado bajo una licencia MIT
RIDE-ME: http://www.projectrideme.com/
Buen truco para debugear tus CSS
Muy buen truco para poder tener tus capas más o menos colocadas sin tener que darles colores a cada una de ellas. La verdad es que su facilidad me ha sorprendido y su funcionamiento es simplemente genial.
* { outline: 2px dotted red }
* * { outline: 2px dotted green }
* * * { outline: 2px dotted orange }
* * * * { outline: 2px dotted blue }
* * * * * { outline: 1px solid red }
* * * * * * { outline: 1px solid green }
* * * * * * * { outline: 1px solid orange }
* * * * * * * * { outline: 1px solid blue }
Pega este código en cualquier parte de tu CSS o mejor aún crea un fichero CSS y lo agregas a tu proyecto, esto hará que todos tus elementos aparezcan delimitados por lineas de colores. Muy util para las últimas y primeras etapas de maquetación.
Layouts para tu web
Una imagen (Frase Notable)
“En realidad mil palabras valen mucho más que una imagen. Y además cargan mucho más rápido.”
… tal y como entiende el mundo el programador web
Vía Microsiervos
La coincidencia de “Los cuatro cuatros”
via LaCoctelera.com
Una de las tantas maravillas matemáticas, con la que podremos formar cualquier número con 4 cuatros.
Si quieres formar el cero: 44-44, forman una expresión igual a cero.
El número 1, fácil: 44/44=1
El 2: 4/4 + 4/4, la suma de las dos fracciones es igual a dos.
El 3 es más fácil aún: (4+4+4)/4, ya que 12 dividido 4 nos da 3.
¿Y el mismísimo 4?, así: 4+(4-4)/4, vean que la operación (4-4)/4 es nula y la suma de 4+0 es igual a 4.
El número 5 (mi favorito): (4×4+4)/4, lo que es similar a 20/4=5.
Nótese que todos los números han sido formados por medio de 4 cuatros.
El 6: (4+4)/4+4, recuerden que los signos de + y de -, separan términos, por lo que queda 2+4.
El número 7: 44/4-4, similar a 11-4.
El 8 escrito con 4 cuatros: 4+4+4-4
El 9: 4+4+4/4, o sea 8+1.
Y el 10: (44-4)/4
Esto me lo encontré en un libro llamado ‘’El hombre que calculaba, Malba Tahan'’, página 44.
Botones Tabuladores con Ajax
Sin más que decir, nunca está demás tener un link a estos “trucos”, ahi les va
Logos 2.0
 Asi queda el logo “2.0″ de AplicacionesWeb.cl , puedes conseguir algo parecido en http://msig.info/web2test.php , una web que hace una “parodia” de los logos de los sitios web “2.0″ (valga la redundancia), en el formulario pones tu texto y te da la opcion de agregar el boton “Beta” y “Reflejo” del nombre .
Asi queda el logo “2.0″ de AplicacionesWeb.cl , puedes conseguir algo parecido en http://msig.info/web2test.php , una web que hace una “parodia” de los logos de los sitios web “2.0″ (valga la redundancia), en el formulario pones tu texto y te da la opcion de agregar el boton “Beta” y “Reflejo” del nombre .
Mejores prácticas en PHP
Via BuayaCorp
PHP best practices, the dos and don’ts, es una presentación muy interesante acerca de las cosas que se deben tener en cuenta al desarrollar aplicaciones Web con PHP.
La presentación está dividida en tres partes:
- Cosas que debes y no debes hacer.-
- Verificación de tipos.
- Uso correcto de los tags de inicio y fin para bloques de código PHP.
- Uso de E_STRICT.
- Manejo de excepciones.
- Uso de depuradores de código.
- Importancia de los estándares de codificación.
- Documentación de código.
- Seguridad.-
- Variable Injection (XSS, variables no inicialiadas, etc).
- Sql Injection.
- Validación de datos.
- Seguridad por oscuridad.
- Permisos adecuados.
- Configuración de PHP.
- Cookies y Sesiones.
- Rendimiento.-
- C vs PHP (escribir extensiones de PHP cuando sean necesarias).
- No abusar de la Programación Orientada a Objetos (huh?).
- Cache de datos.
- Uso adecuado de expresiones regulares (usarlas cuando sean necesarias, definir expresiones correctas).
- Op code caching (”pre-compilación” de scripts).
- etc.
Nota: para ver la presentación necesitan un navegador que no sea IE, caso contrario verán el siguiente mensaje:
IE is not supported - please use Firefox, Safari, Konqueror or just about anything else.
Optimiza tu blog para los buscadores
Via TuFuncion.com, uno de los sitios que la lleva hoy por hoy !!
Estructura de la URL
La estructura de tu URL debería ser rellenada con palabras, sin llegar a ser demasiada extensa.
A menudo se ven páginas en los que las fechas de publicación son incluidas en la URL pero yo prefiero algo como esto:
tusitio.com/titulodepost
Esto mantiene una URL corta descriptiva y sencilla de recordar.
Título de las páginas
Los motores de búsqueda usa los títulos de las páginas en sus resultados de búsqueda. La mayoría de los blogs mantienen una estructura parecida a esta:
nombredelblog.com >> Título del Post
Mi recomendación sería colocar unicamente el título del post. Aquí os dejo el código para los que utilizais Movable Type y WordPress.
Movable Type
<$MTEntryTitle$>
WordPress
<?php if (is_home () ) { bloginfo('name'); } elseif ( is_category() ) { single_cat_title(); echo " - "; bloginfo('name'); } elseif (is_single() || is_page() ) { single_post_title(); } elseif (is_search() ) { bloginfo('name'); echo " search results: "; echo wp_specialchars($s); } else { wp_title('',true); } ?>
Meta Description
Los motores de búsqueda a menudo ven contenido cómo duplicado pero con un Meta Description podenmos solventar este problema.
Movable Type
..." />
WordPress
Si usas WordPress descarga el plugin head meta description. Fija entre 15 y 25 palabras.
Cabeceras
Las cabeceras son realmente importante para la indexación de tu contenido, tienes numerosas opciones para resaltar contenido dentro de tu post, pero lo mas eficaz es utilizar las etiquetas H1, H2, o H3.
Imágenes y enlaces de texto
Las imagenes y enlaces de texto deberían de poseer un comentario que se muestre al pasar el ratón por encima del enlace.
Esto se hace con las etiquetas "alt" (imágenes) y "tittle" (texto) aseguráte de que estos comentarios contengan palabras descriptivas.
Alt
alt="descripción"
Title
title="descripción"
Sitemap
La mayoría de blogs no posee sitemap y lo necesitan, puesto que es un elemento muy importante de cara a la optimización para los motores de búsquedas.Puedes utilizar el servicio de Google "webmaster tools" o crear tu propio sitemap.
Te ayudará a indexar el contenido de tu blog de manera eficiente.
Redirección 301
Cuando otras páginas enlazan tu blog lo harán: http://tufuncion.com o http://www.tufuncion.com. Habitualmente los motores de búsqueda verán dos sitios diferentes, sólo habría que echar un vistazo a Google en las que el numero de enlaces de una y otra estrcutura son totalmente distintos.
Si prefieres unificar estos datos solo tendras que configurar el .htaccess con este trozo de código:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_Host} ^TUSITIO.com [NC]
RewriteRule ^(.*)$ http://www.TUSITIO.com/$1 [L,R=301]
Asegurate de modificar los parametros de las líneas 3 y 4 por los del nombre de tu dominio.
Linkar
Error si piensas que no te aporta nada linkar a otros blogs, es una característica común a los blogs importantes... estos linkan y tu debes linkar de cara a los motores de búsqueda optimizarás la indexacion de tu sitio.
La forma de hacerlo más común es incluyendo un blogroll.
Hacer ping
Si deseas incrementar tu tráfico prueba a hacer ping a páginas como technorati, Icerocket o blogalaxia.
Si utilizas FeedBurner puedes hacer ping a traves de ellos.Icerocket.





